Deine Website vermittelt den Besuchern einen ersten wichtigen Eindruck von deinem Unternehmen oder deinem Blog. Daher sollte vor allem die sogenannte Hero Section einen seriösen Eindruck auf die Leser und potenziellen Kunden machen. Was diese Seite bedeutet und wie du sie optimal gestaltest, erklären wir dir hier.
Was ist eine Hero Section?
Dieser Bereich ist das Erste, was die Nutzer deiner Website beim Aufruf lesen werden. Hier sollten sie daher sofort alles Wichtige erfahren, um ihr Interesse zu wecken und sie zum Weiterlesen oder Weiterblättern zu animieren. Daher kommt es in der Hero Section sowohl auf ein attraktives Layout als auch die optimale Typografie und Schriftwahl sowie einen ansprechenden Content an. Tolle Bilder und ein interessanter Text mit Mehrwert sind hier sozusagen Pflicht.
Weshalb ist die Hero Section so wichtig?
Der erste Eindruck zählt. Daher muss der Nutzer sofort erkennen, wo er ist, was das Unternehmen anbietet und warum das alles wichtig für ihn ist. Und das alles findet man in einer perfekten Hero Section. Dadurch baust du direkt Vertrauen auf und der Nutzer ist neugierig um mehr über dich und deine Dienstleistung/Produkt zu erfahren.
Welche Informationen gehören in die Hero Section?
Das Layout kann zwar das Auge fesseln, aber um länger auf der Seite zu bleiben, braucht der Nutzer spannende Informationen, die ihn bei der Stange halten:
- Aussagekräftige Produkt- und Unternehmensbilder sollten daher auf jeden Fall eingebettet werden. (Tipps zur Optimierung der Bilder für die Website im verlinkten Artikel.) Die ganz mutigen können auch mit einem auffälligen Bild, das gar nichts mit dem Unternehmen zu tun hat, die Neugier vom Nutzer steigern.
- Darüber hinaus soll der Kunde kurz und knackig erfahren, was dein Unternehmen zu bieten hat und warum gerade Du der beste Anbieter dafür bist: Qualitätsmerkmale, gute Referenzen sowie das Aufzählen von Vorteilen durch die Zusammenarbeit gehören ebenfalls hierher.
- Call-to-action: Am besten forderst du den Nutzer direkt in der Hero Section dazu auf, dich zu kontaktieren, ein Konto anzulegen, eine Beratung zu vereinbaren oder einen Newsletter zu abonnieren.
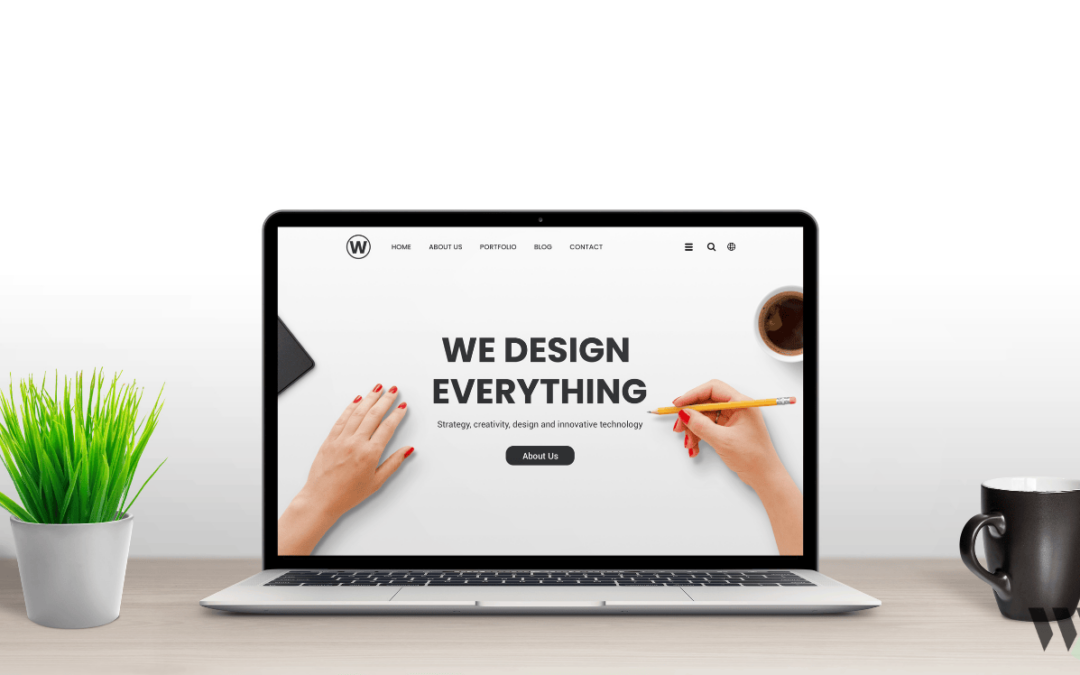
Wie wird die Hero Section optimal aufgebaut?
Achte zunächst darauf, dass die Seite übersichtlich und nicht zu voll wird. Danach kommt eine aussagekräftige Überschrift inklusive Unterüberschrift, die dein Angebot genau auf den Punkt bringt.
Du kannst bereits an dieser Stelle (oder am Ende) einen CTA (Call-to-Action) einbauen, damit der Kunde beispielsweise weitere Seiten anschaut, sich Infos herunterlädt oder dir eine Anfrage sendet.
Jetzt kommen die Bilder, die deine Produkte oder Dienstleistungen näher beschreiben. Abgerundet wird das Ganze durch den Social Proof (mehr dazu weiter unten).
5 Tipps zur Verbesserung der Hero Section
Ganz wichtig ist zunächst die Navigationsleiste.
Diese darf nicht zu vollgestopft sein, sondern soll dem Leser ermöglichen, schnell und unkompliziert die wichtigsten Unterseiten zu erreichen. Falls du viele Unterseiten verknüpfen musst, ist es hilfreich, ein DropDown Menü zu verwenden, um die Seite benutzerfreundlicher zu gestalten.
Überschriften/Unterüberschriften optimieren
Überschriften sollen durch die richtige Schriftart und Schriftgröße überzeugen und außerdem sofort zum Punkt kommen. Am besten ist es, wenn sie einen entscheidenden Vorteil nennen wie „Unkrautbeseitigung in 5 Minuten“. Im Idealfall bieten die Überschrift sowie die Unterüberschrift bereits eine Lösung für ein Problem an, das der Kunde dringend beheben will.
CTA auffällig gestalten
Damit der Kunde Kontakt aufnimmt, ein Gespräch vereinbart oder ein Angebot einholt, muss der Aufruf entsprechend auffällig gestaltet und klar formuliert sein. Hilfreich sind Buttons, die sich durch Form und Farbe gut vom Rest abheben und entsprechend betitelt sind.
Aussagekräftige Bilder in guter Auflösung verwenden
Die Bilder müssen dem Kunden dein Unternehmen oder deine Produkte näherbringen. Sie dürfen aber nicht so sehr hervorstechen, dass sie den Text oder den CTA in den Hintergrund treten lassen.
Social Proof mit Kundenrezensionen unterstreichen
Referenzen, Gütesiegel, Zertifikate oder ähnlichen Indikatoren sind Zeichen deiner Seriosität. Hier könnten auch Rezensionen von Kunden stehen. Idealerweise fragst du vorhandenen zufriedene Kunden, ob sie dir eine Empfehlung schreiben, die du auf der Website (zusammen mit einem Foto des Rezensenten) platzieren darfst.